One-page layout and one-page wide layout page templates
We have implemented two special page templates which can be used for display one-column pages:

In this kind of pages title can be separated into two lines using two dashes in the title.
The background under images is set by page featured image.
The wide layout works the same as the one-page layout. The only difference is connected with fact that it has a bigger width.
Menu subpage

Menu subpages is a page which uses the wide one-page layout and the following HTML code:
<div class="gk-menu-container"> <div><img src="https://migration.hsu.edu.hk/wp-content/uploads/2014/08/menu_main_image.jpg" alt="Steaks menu" /></div> <div class="gk-cols" data-cols="2"> <div> <h3>Prime Steaks</h3> <dl><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> <div> <h3>Prime Steaks</h3> <dl><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> </div> <section><header class="bigtitle"> <div><img src="https://migration.hsu.edu.hk/wp-content/uploads/2014/08/menu_drinks.jpg" alt="Drinks menu" /></div> <h3 class="header"><span>Drinks</span><small>Discover our menu</small></h3> </header> <div class="gk-cols" data-cols="2"> <div> <h3>Prime Steaks</h3> <dl><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> <div> <h3>Prime Steaks</h3> <dl><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> </div> </section><section><header class="bigtitle"> <div><img src="https://migration.hsu.edu.hk/wp-content/uploads/2014/08/menu_salad.jpg" alt="Salads menu" /></div> <h3 class="header"><span>Salads</span><small>Discover our menu</small></h3> </header> <div class="gk-cols" data-cols="2"> <div> <h3>Prime Steaks</h3> <dl><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> <div> <h3>Prime Steaks</h3> <dl><dt>Chili</dt><dd><small>chilli infused vanilla vodka, passion fruit</small><strong>$14.49</strong></dd><dt>SPARKLING PEAR</dt><dd><small>pear vodka, elderflower, champagne</small><strong>$21.00</strong></dd><dt>ESPRESSO</dt><dd><small>vodka, Frangelico, Kahlua, espresso</small><strong>$8.99</strong></dd><dt>LYCHEE</dt><dd><small>gin, vodka, lychee liqueur, lime</small><strong>$9.99</strong></dd><dt>WHISPERING TED</dt><dd><small>vodka, Zubrowka, Krupnik, apple juice</small><strong>$8.99</strong></dd></dl></div> </div> </section></div>
Gallery subpage

The gallery subpage can be used for creating a page with the following popup effect:

This effect is created thanks to the following structure:
<div class="figure gk-photo gk-photo-left"> <a href="FULL_IMAGE.jpg"><img src="THUMB_IMAGE.jpg" alt="Gallery Thumb" /></a> <div class="figcaption"> <h3>Risus Ullamcorper Mollis</h3> <p>Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam. </p> </div> </div>
The position of the image can be changed by replacing the gk-photo-left class to gk-photo-right (image on the right side) or gk-photo-center (image over the text) class.
It is important to put in the href attribute of the link the full-size version of the thumbnail.
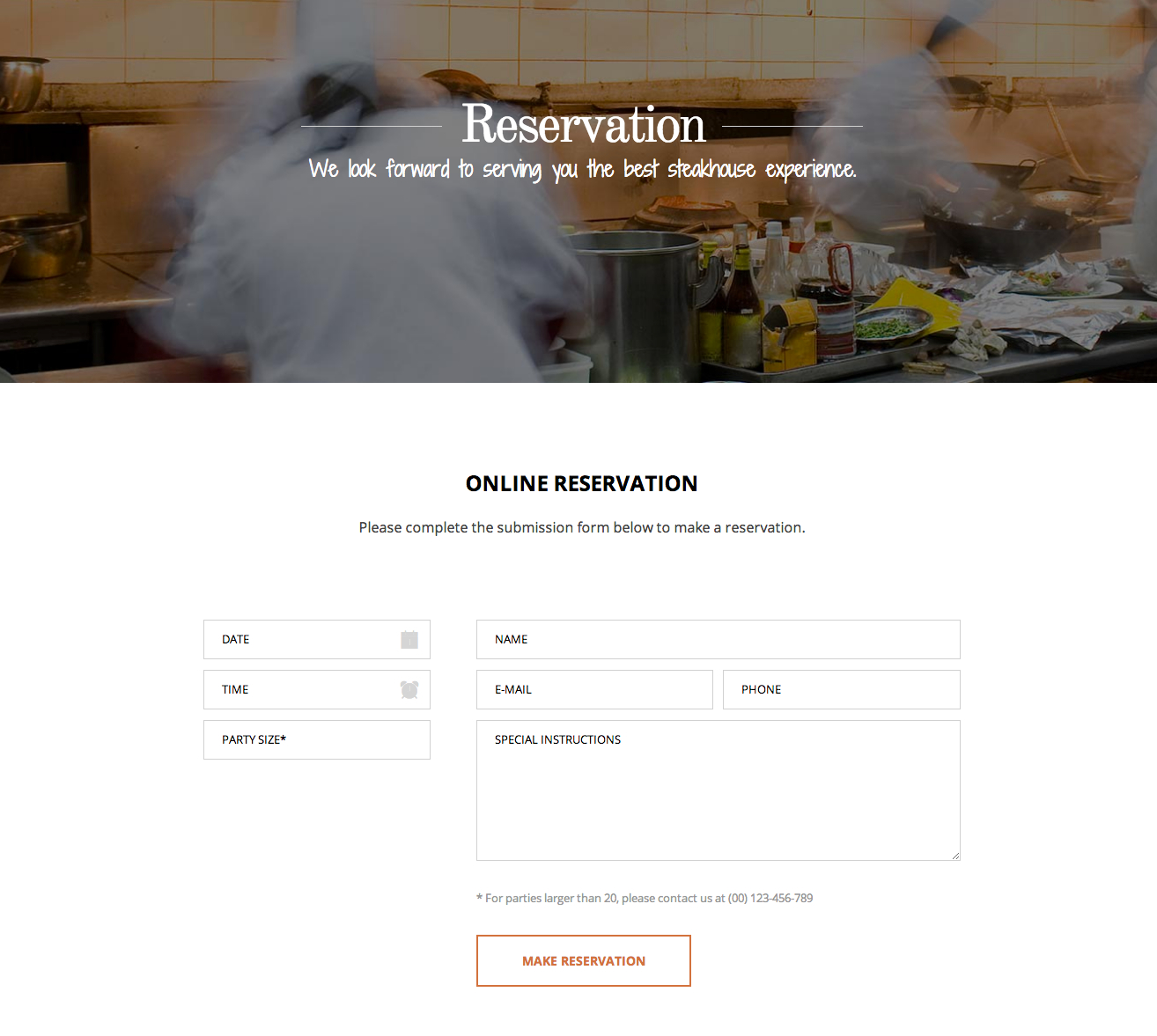
Reservation subpage

The above page uses the one-page layout and the following code:
<h2>Online Reservation</h2> <p class="gk-subtitle">Please complete the submission form below to make a reservation.</p> [GK_Reservation email="blank@gavick.com" info="* For parties larger than 20, please contact us at (00) 123-456-789"]
The [GK_Reservation] shortcode is replaced by the GK Reservation Steakhouse plugin.
